Tutoriel Processing
Introduction
« Solar with Lyrics » de Flight 404
[vimeo 658158 600 337]
Processing : un langage pour artistes multimedia et « visualisateurs »
Installation et « Hello World » !
- lire l’article « Processing » sur Wikipedia
- télécharger Processing depuis le site processing.org. Il n’y a pas besoin d’installation (à part la machine JAVA)
- lancer processing.exe
- taper le code figurant dans la fenêtre ci-dessous:

- dans le menu « Tools » choisir « Create Font… »
- sélectionner une police quelconque
- entrer « myfont » comme nom de police
- presser « ok » pour créer la police
- cliquer le bouton « Run » : une fenêtre avec « Hello World! » scrollant en blanc sur fond noir apparait
- explications:
- la syntaxe du langage est celle de JAVA (proche de C++, Case Sensitive…)
- si elle existe, la fonction « setup » est exécutée automatiquement au lancement du programme
- si elle existe, la fonction « draw » est exécutée au prochain « rafraîchissement d’écran ».
- ajouter
println(frameRate);dans draw pour visualiser la cadence - ajouter
frameRate(100);dans setup pour forcer la cadence - faire File/Save, sélectionner n’importe quel dossier et donner le nom « tuto »
- un programme processing s’appelle un « sketch »
- faire File/Export Application
- on peut compiler des applications pour Windows, Mac et Linux d’un seul coup !
- faire Sketch/Show Sketch Folder
- Processing groupe tout ce qu’il faut dans un dossier ayant le nom du sketch. Ne rien déplacer…
Oeuvres et sources d’inspiration
- http://processing.org/exhibition/
- http://www.openprocessing.org/
- http://www.openprocessing.org/portal/?userID=573
« Pavages aléatoires » : le making of
Commençons par générer des disques aléatoires:
void setup() {
smooth();
size(600,400);
colorMode(RGB,255);
background(0,0,64); // dark blue
noStroke();
}
int i=0;
void draw() {
colorMode(HSB, 100);
fill(i%100,100,100); // color cycle
i++;
float a=100000/i; // area
float r=sqrt(a/PI); // radius of circle
float x=random(r,width-r);
float y=random(r,height-r);
ellipse(x,y,r*2,r*2);
}
void keyPressed()
{
setup(); // restart
}
Un peu de classes:
- On définit la classe Poly représentant un cercle …
- … dont le centre est de la classe prédéfinie PVector pour faciliter les opérations géométriques
- et on mémorise les cercles tracés dans un conteneur prédéfini ArrayList
// a polygon, at this point a circle
class Poly {
float area, radius;
PVector center;
Poly(float a) { // construct from area
area=a;
radius=sqrt(area/PI);
center = new PVector();
}
void Random() {
center.x=random(radius,width-radius);
center.y=random(radius,height-radius);
}
void Draw() {
ellipse(center.x,center.y,2*radius,2*radius);
}
boolean Intersect(Poly p) { // true if p intersect this Poly
float d=center.dist(p.center);
if (d>p.radius+this.radius) return false;
return true;
}
}
ArrayList polys; // list of all drawn shapes
boolean Intersect(Poly p) { // true if p intersects any of the polys
for (int i = 0; i<polys.size(); i++) // slower test
{if (p.Intersect((Poly)polys.get(i))) return true;}
return false;
}
void setup() {
smooth();
size(600,400);
colorMode(RGB,255);
background(0,0,64); // dark blue
noStroke();
polys=new ArrayList();
}
int i=0;
void draw() {
colorMode(HSB, 100);
fill(i%100,100,100); // color cycle
i++;
float a=10000/i; // area
Poly p=new Poly(a);
p.Random();
for (int j=0; Intersect(p); j++) {p.Random();}
p.Draw();
polys.add(p);
}
void keyPressed()
{
saveFrame("capture-####.png");
setup(); // restart
}
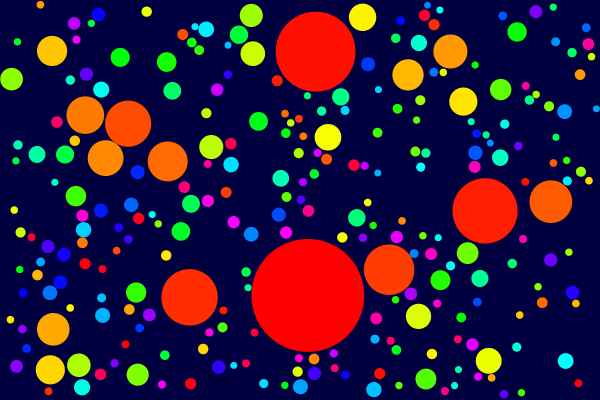
la fonction saveFrame est bien utile pour faire un film, ou juste pour une capture d’écran comme ici:
Pour bien remplir le plan, il faut faire décroître la surface des cercles selon une loi précise, expliquée chez Dr. Goulu. Enfin, on peut compléter la classe Poly pour qu’elle gère des polygones à n côtés. Voir la version finale ici.
Librairies
il existe de nombreuses libraries apportant des fonctions multimédia évoluées, la lecture/écriture de divers formats de fichiers et des interface diverses.
Liens
- Les tutoriels et le wiki officiels (en anglais)
- Processing.js : Processing en Javascript, tourne sur un browser moderne, sans Java !
- mon premier article sur Processing, et celui sur la Joconde
- mes bookmarks sur Processing (nombreuses librairies)
- utilisation de Processing avec Arduino
- Processing / Android